X(旧Twitter)への変更などにより、無料で使用できていたTweetDeckも有料化され使用できなくなってしまいました。
無料で使用したいという場合に、Vivaldiブラウザを使用して、TweetDeck風にする方法があったので、構築してみました。
◆Vivaldiブラウザ
Vivaldiブラウザは、Chromiumをベースにしており、Google Chromeの拡張機能やOperaのマウスジェスチャーやクイックコマンドを利用することができ、カスタマイズ性を重視された機能が多く、標準で搭載されたツールも沢山あります。
・ダウンロード
◆構築方法
Vivaldiブラウザの多彩な機能の中で、ページを同一ウィンドウ内に複数表示することができる「タブタイリング」機能、複数開いたタブをまとめて管理できる「タブスタック」機能等を利用してTweetDeck風に構築して実現します。
構築方法は、調べると色々出てきます。
私は、こちらを参考にさせていただきました。
・完成形
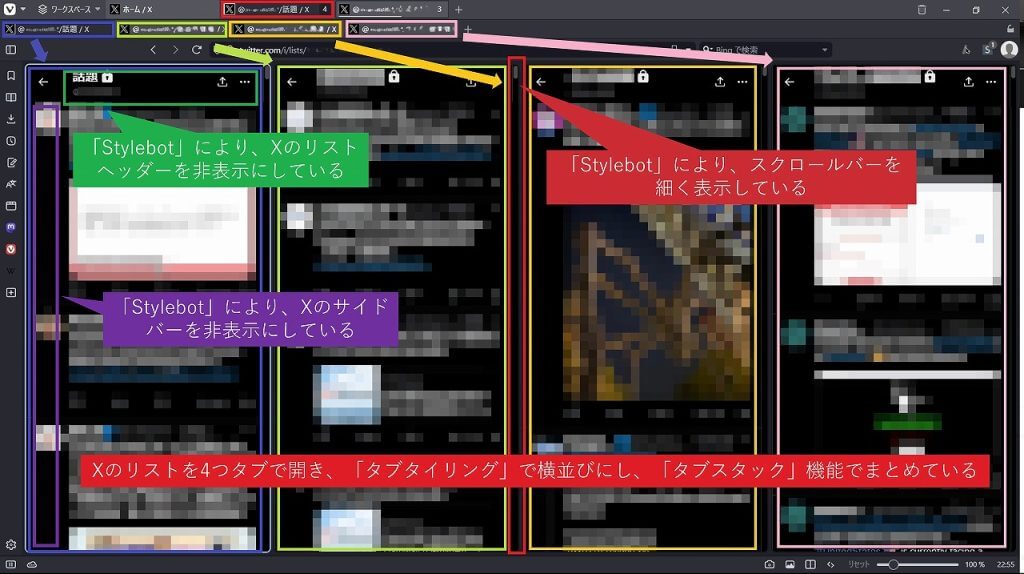
TweetDeck風に構築した完成形

Xのリストを使用して、それぞれカテゴリごとに表示させています。
・リストの使い方
リストについては、「X ヘルプセンター リストの使い方」を参照してください。
・カスタマイズ
スクロールバー
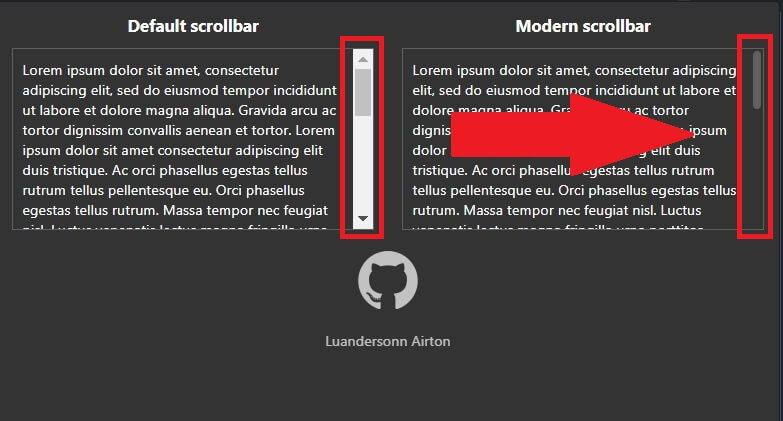
上記参考記事内にあるように、Chrome拡張機能から「Modern scrollbar」を追加しスクロールバーを細くしました。

左のDefault scrollbarから右のModern scrollbarに変更しました。
この拡張機能は、Vivaldiブラウザに対して有効になるのでどのサイトを閲覧してもこのスクロールバーが適用されます。

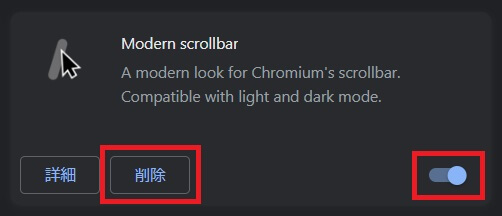
拡張機能を開き、「Modern scrollbar」の右下のボタンを無効に切り替えるか「削除」すると元に戻ります。
サイドバー
こちらの方法も参考記事内で紹介されています。
以降のカスタマイズでは、CSSを適用することで実現します。
その際に使用するChrome拡張機能として、「Stylebot」を追加します。
この拡張機能は、先ほどのスクロールバーとは違い、サイトごとの適用となります。
今回の場合は、「X」に対しての適用となります。
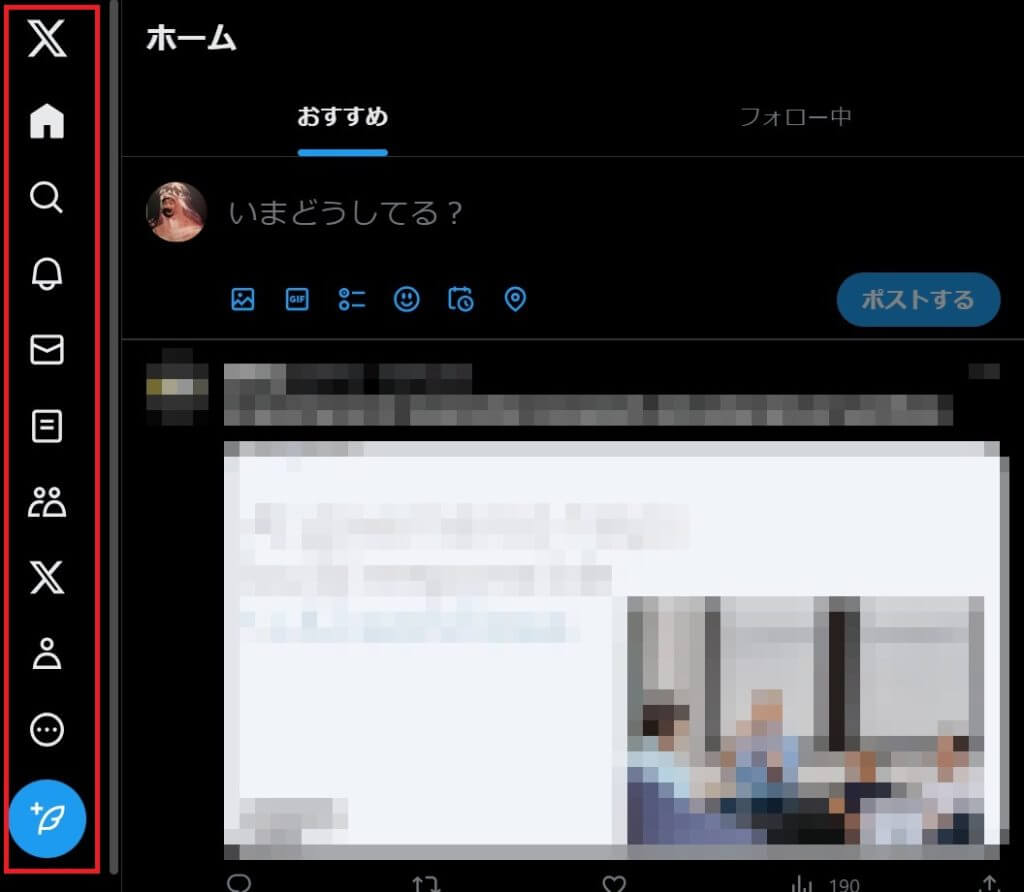
サイドバー(赤枠部分)を横幅600px以下の場合、非表示にする。

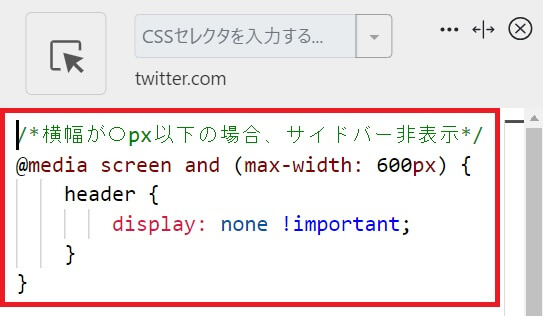
/*横幅が〇px以下の場合、サイドバー非表示*/
@media screen and (max-width: 600px) {
header {
display: none !important;
}
}
2行目:この行を書かなければ、常に非表示とすることができる。また、横幅を示す「600px」の数字を変更することで、好みの横幅以下となった場合に非表示にすることができる。

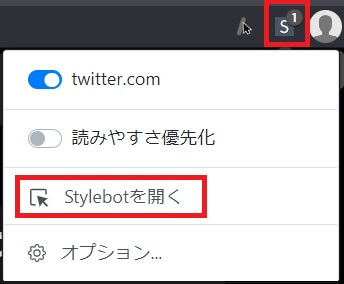
「Stylebot」拡張機能アイコンをクリックし、メニューから「Stylebotを開く」を選択します。

下部の表示タブから「コード」を選択します。

コードが入力できるようになるので、書き込みます。
入力後は、右上の「×」で閉じ、書き込んだサイトをリロードするかブラウザを再起動すると反映されます。
リストの上部ヘッダ
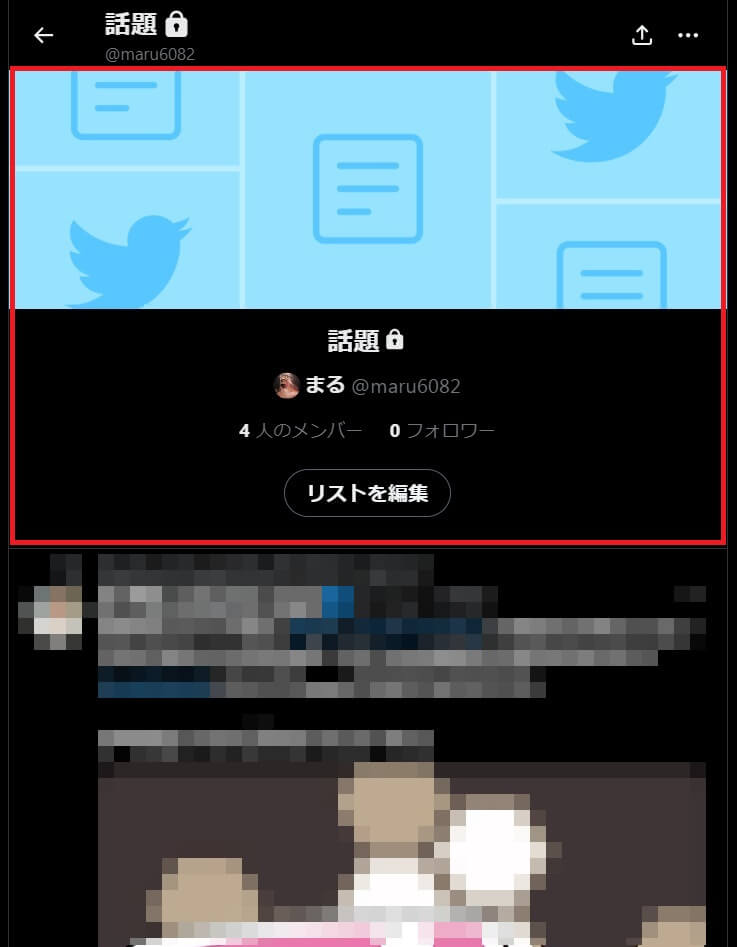
Xのリストを表示した際の赤枠のヘッダ部分を非表示にします。

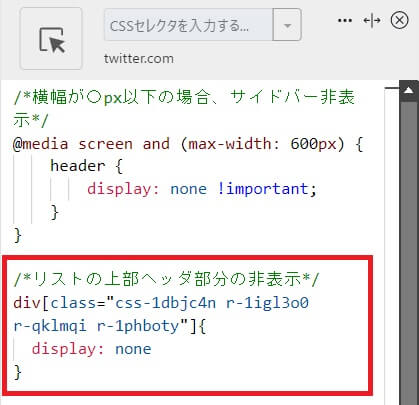
「Stylebot」にコードを入力します。
/*リストの上部ヘッダ部分の非表示*/
div[class="css-1dbjc4n r-1igl3o0 r-qklmqi r-1phboty"]{
display: none
}

追記後は、リロードすることで反映されます。
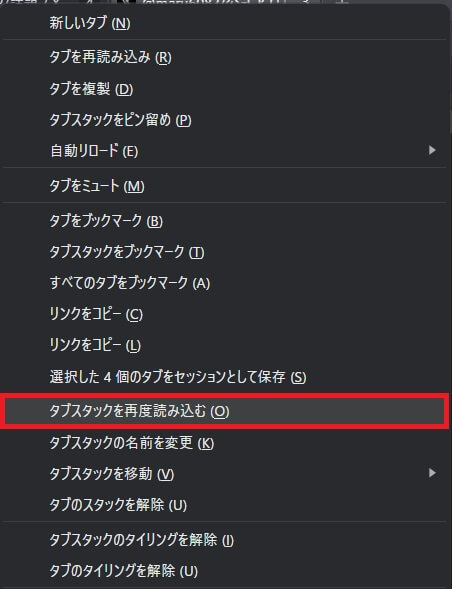
タブスタックしたタブの右クリックメニューから「タブスタックを再度読み込む」を選択することで、まとめてリロードすることができます。

・自動リロード
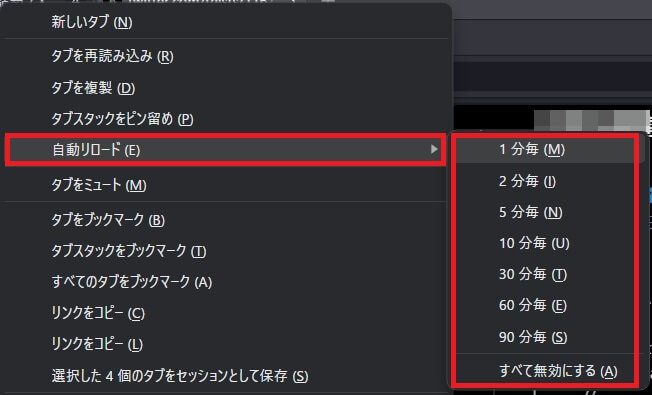
タブの右クリックメニューから「自動リロード」→「〇分毎」を選択すると、自動リロードされるようになります。
選択したタブが「タブスタック」されたタブならばスタックしたタブのすべて、それぞれのタブで選択したのならばタブごとに設定することができます。

・起動時に開くページの設定
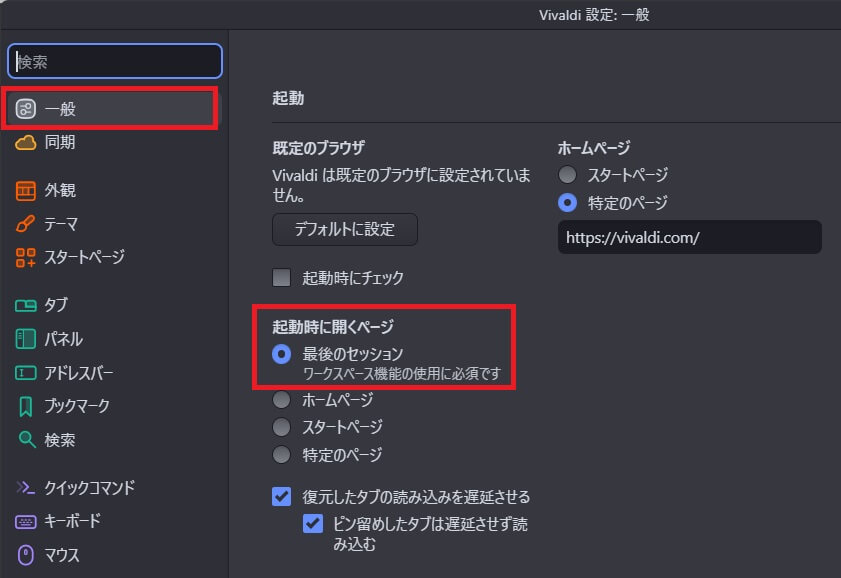
次回起動時に設定した状態で表示させるため「起動時に開くページ」を「最後のセッション」にします。

左上のアイコンをクリックし、メニューから「設定」を選択します。

設定ウィンドウが表示されるので、「一般」メニューから「起動」項目にある「起動時に開くページ」で「最後のセッション」を選択します。
◆まとめ
Vivaldiブラウザを使用してTweetDeck風に構築してみました。
私の場合、Vivaldiブラウザを「TweetDeck風」専用のブラウザとして使用しているのでこれ以上の設定などはしていないのですが、既定のブラウザとしてVivaldiを使用したいなどの場合、プロファイルを分けて使用する方法などもあるようです。
そうすることで、TweetDeck風にカスタマイズしたプロファイルと他の閲覧用プロファイルで設定を別々にできるのではないかと思います。(試していないので、定かではない…)
さらに作成したプロファイルのショートカットを作成することでアプリっぽく使用することもできるようです。